Tuesday, November 3, 2015
Book -- Making A Book in Photoshop CS
You can make a book completely from scratch in Photoshop CS. An open book with a photo and text which will seem like the real thing. Anyone with some Photohop skills will be able to do it. It is not difficult. It just a takes a bit of patience. Do not be in a hurry. And, you will be able to do it too.
Step 1 : Open a new White Layer in Photoshop. The size does not matter.
Step 2 : Make sure that Forground Color is Black and the Backgound Black. If it is not press 'x' and then 'd' on your keyboard to restore the default.
Step 3 : Press ALT+BACKSPACE. This will fill with the Foreground Color which is Black.
Step 4 : Look in the Layers pallete. There is only a single layer, the Background. Press CTRL+J. The Background duplicates into Layer 1.
Step 5 : Press CTRL+I. Layer 1changes to White.
Step 6 : Press Ctrl+T. A selection forms around the White Layer with corner handles.
Step 7 : Press SHIFT+ALT and drag the top left corner handle down diagonally. You will get something like this.
Step 8 : Press ALT and drag the middle corner handle inwards. The White Layer will decrease proportionately.
Step 9 : Click the Move Tool.
Step 10 : Drag the White layer to the left as shown with the Move Tool..
Step 11 : Go to Edit>Transform>Warp.
Step 12 : The grids of the Warp are visible.
Step 13: Place the cursor in the middle top square (red arrow) and drag up till the upper side of the document curves as shown.
Step 14 : Place cursor in the middle grid in the bottom an drag up. The bottom of the white layer curves up as shown.
Step 15 : Press Enter and the grid disappears and you have a page of the book.
Step 16 : Press CTRL+J. Layer 1 duplicates into Layer 1 copy.
Step 17 : Click the Move Tool.
Step 18 : Drag Layer 1 copy to the right. Align it with the 'left page'. Note that a thin white line in the middle separates the two pages. Use the left arrow key to move the right page till the line disappears.
Step 19 : You are on Layer 1 copy. Press Shift and click on Layer 1. Both the layers will be highlighted.
Step 20 : Press CTRL+E. The two layer merge into Layer 1 copy.
Step 21 : Click Add later Style button and from the popup menu click on Drop Shadow.
Step 22 : Change the Angle to 90 and reduce the Opacity to 50 %. Click OK. After clicking OK you will not be able to see the effect of the Drop Shadow as the Background layer is Black. It will be visible after some time.
Step 23 : Ctrl+Click the layer thumbnail on Layer 1 copy.
Step 24 : As soon as you CTRL+Click a selection of 'marching ants' select the white pages.
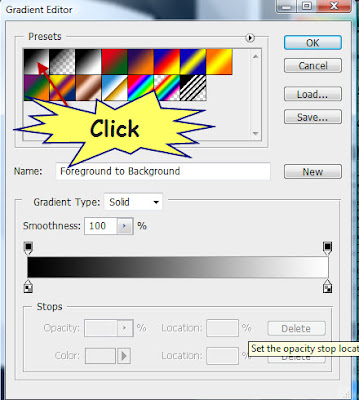
Step 25 : Click on the Gradient Tool, then on The Gradient Editor.
Step 26 : Click on the first Gradient in the top row.
Step 27 : Click on the Black Color Stop on the left. Note that the Color changes to Black. The location is 0.
Step 28 : Type 50 into the Location and the Black stop moves 50 %.
Step 29 : Click the white stop at the extreme right. Press Alt and drag the white stop gently to the left. A second white stop appears.
Step 30 : Type 25 into Location. The white stop moves 25 % to the left side.
Step 31 : Click the white stop at the right.
Step 33 : Look at the new gradient shown in the Gradient Editor.
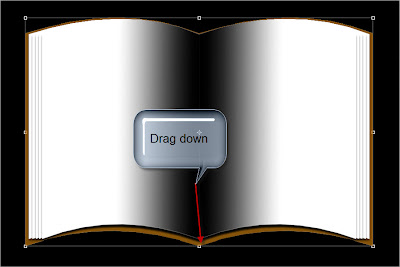
Step 34 : Click the Reflected Gradient in the top panel at left.
Step 35 : Press Shift and drag the cursor from the right to the left. With the Shift pressed you can drag a straight line.
Step 36 : This is how the two pages look now.
Press CTRL+D to deselect.
Step 37 : Press CTRL+J. Layer 1 copy duplicates into layer 1 copy 2
Step 38 : Press CTRL+T. A selection forms around the two pages.
Step 39 : Look in the top panel. You will find w (Width) and H (Height).
Step 40 : Change the Width to 98 %.
This is how the image looks. Press Enter.
Step 41 : The second page forms.
Step 42 : Now to create the third page. Press CTRL+J. Layer 1 copy 2 duplicates ino Layer 1 copy 3.
Step 43 : Press CTRL+J. A selection forms around the page.
Step 44 : In the top panel change the Width to 98 % per cent by typing it in. Press Enter.
The third page forms. This is how you must create the pages. This is where patience is required, but you will be able to create the pages proportionately and neatly. How many pages you want to create depends on you. I will create some more pages by following exactly the same steps.
Some more pages have been made.
Step 45 : Now click on Layer 1 copy which is just above the background layer.
Step 46 : Click the Foreground Color.
Step 47 : The Color Picker opens. Note the column of color in the middle. It is called the Spectrum. There are two tiny white sliders at the bottom of Spectrum which you can drag up or down to change the color. I am clicking on an orange shade in the spectrum.
Step 48 : Now I am clicking on a dark shade of orange. When I click the numerical value is shown at the bottom (green arrow). If you type in 865309 you will also get the exact shade I have selected.
Note as soon as you click Ok in the Color Picker, the Foreground Color changes to the color picked.
Step 49 : Now CTRL+Click the layer thumbnail of Layer 1 copy.
Step 50 : As soon as CTRL+Click a selection appears around the bottom page.
Step 51 : Click ALT+Backspace and the lowest layer fills with the shade of color picked. Press CTRL+D to deselect.
Step 52 : Click the Move Tool.
Step 53 : As soon as you click the Move Tool a selection forms. Now drag the bottom middle handle gently downwards. Use the down arrow key to move the lowest layer down till you are satisfied. This is the book cover.
Press Enter.
Step 54 : Click on the topmost layer. It will be highlighted.
Step 55 : Open any image. I have opened this free stock image. Press CTRL+A (Select All) and then CTRL+C (copy)
Step 56 : I have taken it to the book image and pressed CTRL+V (Paste). Since this is a high resolution image it covers the book photo. I will have to resize it.
Step 57 : Press CTRL+T, then press Shift+Alt and drag the top right corner handle down diagonally.
Step 58 : You may have to drag and resize the image a number of times till it fits on the left hand page of the book.
Step 59 : Go to Edit>Transform>Warp.
Step 60 : The Warp grids appear.
Step 61 : Place the cursor in the middle of the middle grid at the top and push up gently. The top of the photo curves. You have to match the curve of the photo with the page.

Step 62 : Place the cursor in the middle grid at the bottom and gently psuh up (green arrow). Use the handles (yellow arrows) to tweak the curve and make it perfect.
Step 63 : Press Enter. Press CTRL+T. Use the cursor to drag the right margin of the image to the right. I am showing you the tweaks which you can apply to the image you use.
Step 64 : Again go to Edit>Tranform>Warp. The grid reappears. I have tweaked the corners of the image so that it fits the curved surface of the page.
Step 65 : Press enter and this is how the page looks with the photo.
Step 66 : Click the Erazer Tool.
Step 67 : Click the tiny arrow next to the Brush in the top panel to reveal this dialogue box. Drag the Hardness slider down to 1%. Set the Master to 40%. It will depend on your image how large you want your brush tip to be. The Erazer works like a Brush.
Step 68 : I have pressed Shift and brushed gently with the Erazer straight down from top to bottom on the right margin of the image. I did this because the right side of the image was too sharp. Now it has blended with the page.
Step 69 : Click on the Horizontal Type Tool.
Step 70 : Draw out the Text Box where the text will go. We will also have to get the text.
Step 71 : The link will take you to this online Text Generator. Click on the No of Paragraphs and select five.
Then click Generate. Five paras will be generated.
Step 72 : Right click and copy the text.
Step 73 : In photoshop, click the left margin alignment at the top.
Step 74 : Now paste inside the Text box.
Step 75 : The Text has been posted inside the Text box.
Step 76 : In the top panel I have set the Text size at 3 px.
Step 77 : Right click the Text layer, which is at the very top and from the popu menu click on Rasterize Type.
Step 78 : After Rasterizing the text, Press CTRL+T. A selection forms around the Text.
Step 79 : Go to Edit>Transform>Warp. The grid appears.
Using the same steps used for fitting the image on the page, I have fitted the text in a similar way.
Step 80 : Now go to the cover layer which is Layer 1 copy. Click on the Add Layer Style button and from the popup click on Outer Glow.
Step 81 : I have set the Outer Glow Spread at 4 and Size at 8 and clicked Ok.
And here is the book.
Step 82 : Not you are on Layer 1 copy.
Step 83 : Press Shift and go to the topmost layer and click. All the layers are hightlighted.
Step 84 : Press CTRL+E. All the layers are compressed into the topmost layer. There is only the Background layer below it.
Step 85 : Press CTRL+T. A selection appears. Then press CTRL+SHIFT+ALT. Now keeping the three keys pressed drag the right corner handle inwards. The top decreases proportionately as shown.
And here is my finished book. It just requires a bit of patience. It is easy enough. Try it out.
Other Photoshop tutorials are here.
Subscribe to:
Post Comments (Atom)



























































































No comments:
Post a Comment