Tuesday, November 17, 2015
Car Paint Job In Photoshop
I am calling this a Paint Job in Photoshop because I wish to change the paint of a car in Photoshop. You will need to use the Pen Tool. If you have been meaning to learn the Pen Tool and putting it off, let me show you hands on how easy it can be. Once you know how to use the Pen Tool, you will always use it for making a selection. It makes a very accurate selection.
Step 1 : I have opened this photo in Photoshop. You will find this photo here
It belongs to Tina / Reflected Memories' photostream in Flickr
Step 2 : Duplicate the Background by pressing CTRL+J.
Step 3 : Go to Image>Adjustments>Shadows/Highlights.
Step 4 : The Shadows/Highlights dialogue box opens. I am clicking OK without changing anything.
The Shadows/Highlights reveal that this is a two tone car -- Blue and Black. We have to select the blue first.
Step 5 : Zoom into the image with the Zoom Tool.
Step 6 : Click the Pen Tool.
Step 7 : In the top panel click on Paths. When using the Pen Tool you must always do this first.
Step 8 : Click a point then a second point. A line will immediately link the two points. Without letting go of the mouse button drag. As you drag two handles will be visible. Use your wrist motion to bend the line with the mouse. You will be able to do it. It's not difficult.
Step 9 : Press ALT and click the second point. One of the handles disappear.
Step 10 : Click a third point. Don't let go of the mouse button. Drag. You will be able to bend the line as you want to. Two handles appear again.
Step 11 : Press ALT and click the third point. One of the handles disappear.
Step 12 : Click a fourth point. Drag. Bend the line as required.
Step 13 : Press ALT and click the fourth point. One of the handles disappear. This is how you begin making a selection with the Pen Tool. Just carry on. Here's what you are required to do over and over again. Click a point. Drag and bend the line as required. Two handles emerge. Press ALT and click the next point. One of the handles disappear. Again click a new point and carry on. If you place a point wrong press CTRL+Z to undo the last point.
Step 14 : I am continuing to click and drag with the Pen Tool.
Step 15 : By clicking and dragging on a zoomed out image you can accurately make a selection. Note how easy it is to select the edge of the windshield with the Pen Tool.
I am continuing to click and drag.
Step 16 : When you come back to the first point a small 'o' forms near the Pen Tool. You can see it in the image here. It means that the Path will be closed. The Path is the selection just made with the Pen Tool.
Step 17 : The Path has been closed.
Step 18 : I am selecting the car handle with the Pen Tool next. I am about to close the Path. Note the 'o' appearing before the Path is closed.
Step 19 : I am selecting a panel on the bonnet.
Step 20 : I am selecting one of the headlamps. I am selecting portions which are not part of the car paint. I do not wish to affect these portions when changing color.
Step 21 : The blue portion of the car has been selected with the Pen Tool.
Step 22 : Click the Paths palette. It is beside the Layers and Channels palette. As soon as you open it, you will see the 'Work Path'. This is the selection made with the Pen Tool.
Step 23 : Right Click the Work Path. A pop up menu appears. Click on Make Selection.
Step 24 : As soon as you right click the Work Path, this dialogue box appears. Put a Feather Radius of
at least 1 pixel. The anti-aliased should appear checked and New Selection on by default. Click OK.
Step 25 : As soon as you click OK, a selection of 'marching ants' appear.
Step 26 : Click back on the Layers palette from the paths palette.
Step 27 : Press CTRL+J. The selection is cut and pasted onto a new Layer 2.
The marching ants disappear from the image.
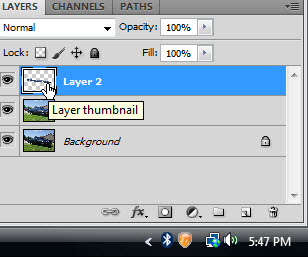
Step 28 : CTRL+CLICK the layer thumbnail on Layer 2.
Step 29 : As soon as you CTRL+Click the layer thumbnail the marching ants reappear.
Step 30 : Click off the eye icons on Background and Layer1.
Step 31 : This is how the image looks. The marching ants are still in place.
Step 32 : Click the Burn Tool.
Step 33 : Set the Range to Midtones, Exposure to 50% and check Protect Tones.
Step 34 : Make a pass or two with the Burn Tool. Each pass will darken the image. Don't over do it.
Step 35 : Press CTRL+J. Layer 2 duplicates into Layer 3.
Step 36 : CTRL+click layer thumbnail of Layer 3. A selection of marching ants will appear in the image.
Step 37 : Make sure Black is set as Foreground Color and White as Background color.
Step 38 : Press CTRL+BACKSPACE. The selection will be filled with White.
Step 39 : Change the Blend Mode to Overlay.
Step 40 : This is how the image looks.
Step 41 : Click back on Layer 2.
Step 42 : Press CTRL+U. The Hue/Saturation dialogue box opens. Check the Colorize.
Step 43 : This is how the image looks at the default setting.
Step 44 : I wish to change the color to a bright Red. These are the settings I have given for Hue, Saturation and Lightness. Click OK.
Step 45 : This is how the image looks. Press CTRL+D to deselect.
Step 46 : In the Layers palette turn back the eye icons of Layer 1 and Background.
Step 47 : This is how the car looks now.
Step 48 : Click on Layer 1.
Step 49 : Use the Pen Tool to select the remaining portion of the car if you want and turn it into a selection just as I did for the portion that has been turned red.
Step 50 : You were on Layer1. Press CTRL+J. The selection is cut and pasted into a new layer. CTRL+Click the layer thumbnail of the layer.
Step 51 : The selection reappears.
Step 52 : Make sure that the default Foreground Background Colors are set.
Step 53 : Press ALT+BACKSPACE. The selection will be filled with the Foreground Color which in this case is Black.
Step 54 : Low the opacity of the layer.
This is how the image looks.
Step 55 : If you are not satisfied and wish to make further changes you can do so by going to Edit>Step Backward.
Step 56 : I have stepped back to where I had a selection of the other parts of the car.
Step 57 : Press CTRL+U to bring up Hue/Saturation. Check Colorize. These are the settings I have given for Hue, Saturation and Lightness.
This is how my image looks. You can play around with the Hue/Saturation for other colors.
Keep practicing with the Pen Tool. The more you practice the more useful you will find it.
Other Photoshop tutorials are here.
Subscribe to:
Post Comments (Atom)






























































No comments:
Post a Comment