Tuesday, November 3, 2015
Design with Layers
This is demonstrate the power of Layers in Photoshop. You can create a design just with layers and without any filter, but it it will seem to be a product of one. This can be done in any version of Photoshop. You can use the design for a card. You can use any image. The purpose is to show it works. The results might be different depending on the image you use, but the steps will be the same. What you need is to repeat some steps over and over again. But it is simple to do.
Step 1 : I will be using this free stock image. You will find it here should you want to use it.
It belongs to ~happeningstock Justin Schmauser
Step 2 : Click on the Polygon Lasso Tool.
Step 3 : Draw a triangular shape like this.
Step 4 : As soon as you select, a column of marching ants will be visible.
Step 5 : Press CTRL+J. The selection will be cut from the Background Layer and pasted onto a new Layer1.
Step 6 : Click off the eye icon on the Background Layer.
Step 7 : This is how the image looks after you switch off the eye icon on the Background layer.
Step 8 : Open a new White Layer.
Step 9 : Click the Move Tool.
Step 10 : Press SHIFT. With the Move Tool drag out the triangle to the White Layer.
Step 11 : The triangle has been dragged onto the White layer.
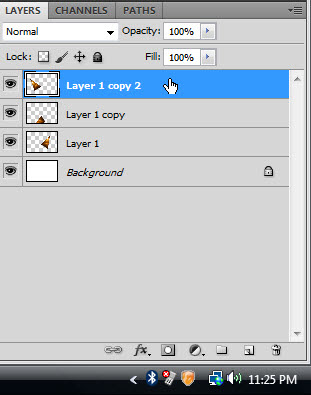
Step 12 : Press CTRL+J twice. Layer 1 triplicates into Layer 1 copy and Layer 1 copy 2.
Step 13 : Layer 1 copy 2 is highlighted which means it is selected and you are on that layer.
Step 14 : With the Move Tool move the triangular selection. There are three triangles one below the other. You have moved the triangle on the topmost layer.
Step 15 : Press CTRL+T. A selection forms around the triangle. Hover the cursor on the top left corner. A small double headed arrow will be visible.
Step 16 : With the bent arrow rotate the selection. Press ENTER to apply the transformation.
Step 18 : Click on Layer 1 copy. It is highlighted. It means it has been selected.
Step 19 : Drag out the rectangle.
Step 20 : Press CTRL+T. When the selection appears hover the cursor near an edge. The two headed arrow will appear. Rotate suitably. Drag the triangle into place. Press Enter.
Step 21 : Click on the topmost Layer.
Step 22 : Press SHIFT and click on Layer1. All three layers are highlights.
Step 23 : Press CTRL+E. All three layers merge into Layer 1 copy2.
Step 24 : Press CTRL+T. A selection will appear. Use the Move Tool so that all three triangles are visible. Press SHIFT+ALT and drag a corner to resize if a portion of the triangles go over the edge. Now all three triangles can be seen. Press ENTER.
Step 25 : Press CTRL+J. Layer 1 duplicates into Layer 1 copy 3.
Step 26 : Press CTRL+T. A selection appears. Hover the cursor near a corner. Use the double headed arrow that appears to rotate the selection. If necessary use the Move Tool to reposition the selection. Press ENTER.
Step 27 : Press CTRL+E. The two layers merge into Layer 1 copy 2.
Step 28 : Press CTRL+J. Layer 1 copy 2 duplicates into Layer 1 coy 3.
Step 29 : Press CTRL+T. Again a selection appears.
Step 30 : Hover the cursor on a corner. Use the bent arrow to rotate the selection. Use the Move Tool to reposition the centre. Press ENTER.
Step 31 : Press CTRL+E. Both layers merge into Layer 1 copy 2.
Step 32 : Press CTRL+J. Layer 1 copy to duplicates into Layer 1 copy 2.
Step 33 : Press CTRL+T. A selection appears. Hover the cursor on a corner. The little arrow appears. Rotate the selection. Use the Move Tool if necessary to reposition. Notice that a portion of the image has gone beyond the canvas.
Step 34 : Press CTRL+E. The two layers merge into Layer 1 copy 2.
Step 35 : Press CTRL+T. The selection appears. Press SHIFT+ALT. Drag a corner handle to drag down and resize. Use the Move Tool to reposition. Press ENTER.
Step 36 : Press CTRL+J. Layer 1 copy 2 duplicates into Layer 1 copy 3.
Step 37 : Press CTRL+T. A selection appears. Rotate the selection as earlier and reposition. Press ENTER when satisfied.
Step 38 : Press CTRL+E. Both layers merge into Layer 1 copy2.
Step 39 : Press CTRL+J. Layer 1 copy 2 to Layer 1 copy 3.
Step 40 : Press CTRL+T. Rotate the selection again. Press ENTER when satisfied.
Step 41 : Press CTRL+E. Both layers merge into one.
Step 42 : Press CTRL+J. Layer 1 copy 2 duplicates into Layer 1 copy 3.
Step 43 : Press CTRL+T. The selection appears. Rotate the selection. Press ENTER.
Step 44 : Press CTRL+E. Both layers merge into one.
Step 45 : This is how the image finally looks. I admit the steps were repetitive. But that is all you need to do till you are satisfied with your design.
Step 46 : Press CTRL+J. Layer 1 copy 2 duplicates into Layer 1 copy 3.
Step 47 : Use the Move Tool to move the design. You can shift it to any part of the image.
Step 48 : Press CTRL+J. Layer 1 copy 3 duplicates in Layer 1 copy 4.
Step 49 : I have moved the duplicated design to the right.
Step 50 : Press CTRL+J. Layer 1 copy 4 duplicates into Layer 1 copy5.
Step 51. Move the design to the bottom.
Step 52 : Press CTRL+J. Layer 1 copy 5 duplicates into Layer 1 copy 6.
Step 53 : Move the layer to the left corner.
Step 54 : Press CTRL+J. Layer 1 copy 6 duplicates into Layer 1 copy 7.
Step 55 : Press CTRL+T. A selection forms.
Step 56 : Press SHIFT+ALT. Drag down the right corner handle. It will make the design smaller proportionately.
Step 57 : Drag the selection to the top. Press ENTER.
Step 58 : Press CTRL+J. Layer 1 copy 7 duplicates into Layer 1 copy 8.
Step 59 : Drag the layer down. Press ENTER.
Step 60 : This is how the image looks i.e. how my image looks. Your image will look different since you will be using a different image. The steps will be the same.
Step 61 : Press CTRL+SHIFT+ALT+E. A Layer 1 forms at the top.
Step 62 : This portion will not be possible for those using Photoshop7. Right click Layer1. Click on Convert to Smart Object.
Step 63 : Layer 1 has been converted into a Smart Object.
Step 64 : Click on the Add Fill or Adjustment button. Click on Gradient Map from the pop up.
Step 65 : Click where the arrow points to bring up the Gradient Editor shown at left. You can use any one of the Presets.
Step 66 : I am clicking on the Blue, Red, Yellow Preset. The little white hand points to it.
Click OK.
Step 67 : This is how the design looks.
Step 68 : Change the Blend Mode to Color.
Step 69 : Decrease the Opacity to 50% (nothing hard and fast about it though).
Step 70 : This is how my image looks.
Step 71 : I am further lowering the Opacity of the layer to 40%.
Step 72 : This is how my image looks now. I think I will stick with it.
You can add Text and apply a Style to it. You will find how to do it here
Other photoshop tutorials are here
Subscribe to:
Post Comments (Atom)








































































No comments:
Post a Comment