Thursday, November 19, 2015
Split Toning with Photoshop
There is a little trick for split toning an image in Photoshop. Let me show it to you. You can use Hue/Saturation. I will show you another method.
Step 1 : I have opened this image in Photoshop. It belongs to NikxStock
You will find it here
Step 2 : Click on Add New Fill or Adjustment Layer and click on Gradient Map from the pop up.
Step 3 : Click on the Gradient to bring up the Gradient Editor.
Step 4 : The Gradient Editor comes up. You can see the Presets at the top.
Step 5 : I am clicking on Chrome.
Step 6 : The image looks like this as I soon as click on the Chrome.
Step 7 : Double click the layer where the white hand points to.
Step 8 : The Layer Style dialogue box opens as soon as I double click.
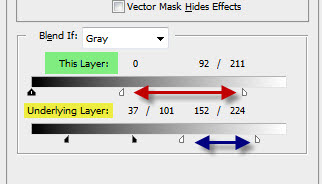
I am interested in Blend if and 'This Layer' and 'Underlying Layer'.
Step 9 : I am sliding the slider of the Underlying Layer to the right.
Step 10 : The image looks like this.
Step 11 : I am now dragging the white slider to the right.
Step 12 : The image looks like this.
Step 13 : Press ALT and you will be able to separate the Black slider into two. I am dragging the right portion of the Black slider towards the left.
Step 14 : I have also split the White slider on the Underlying Layer and dragged hem apart. I have done the same with the White Slider of This layer. I am clicking OK.
Step 15 : This is how my image looks.
Step 16 : Again Make a New Fill or Adjustment Layer and click on Gradient Map. From the Gradient Presets I have clicked on Yellow, Violet, Orange, Blue. Click OK.
Step 17 : Double click Gradient Map2.
Step 18 : When the Blending Options comes up, drag the Black and White sliders on the Underlying Layer and on This Layer.
How much you drag the sliders depends on the effect you want.
Step 19 : My image looks like this. You will get a different effect depending on the effect you want.
Step 20 : Double click the Layer to bring up the Blending options. So far I have used Blend If Gray. From the drop-down you can see there are other options as well. Let us click on Red.
Step 21 : With Blend If at Red, I have dragged the White and Black sliders of Underlying Layer and This Layer. There is nothing hard and fast about it.
This is how my image looks. The effect that you get depends entirely on you.

There is another way to do it. I have opened this free stock image.
Step 1 : Press CTRL+SHIFT+U to desaturate the image.
Step 2 : Click on Add New Fill or Adjustment Layer button. Then click on Hue/Saturation.
Step 3 : When the Hue/Saturation dialogue box comes up check Colorize.
Step 4 : Double click the Hue/Saturation Layer to bring up the Layer Style dialogue box.
Step 5 : Keeping the Blend If at Gray, I have split the Black and White sliders and dragged them apart, while keeping a watch on what effect they have on the image.
Step 6 : This is the effect I have got. Note that I have left the Hue, Saturation and Lightness sliders as it is.
Step 7 : On the other hand, if I were to change the Hue, Saturation and Lightness by dragging the sliders, I will get a different effect. Here I have changed the values.
Step 8 : This is the effect I get.
Step 9 : Keeping the Blend If at Gray, I am splitting and moving the Black and White sliders of This Layer.
Step 9 : This is the effect I am satisfied with.
Step 10 : Make another Hue/Saturation layer. In the Hue/Saturation dialogue box check Colorize.
Step 11 : Double click the top Hue/Saturation layer to bring up the Layer Style. With the Blend If set to Gray I have moved the White sliders on This Layer and Underlying Layer. Whether you use Both Black and White sliders will depend on the image.
This is my split tone image.

There is another way to do it. I have opened this free stock image.
Step 1 : Press CTRL+SHIFT+U to desaturate the image.
Step 2 : Click on Add New Fill or Adjustment Layer button. Then click on Hue/Saturation.
Step 3 : When the Hue/Saturation dialogue box comes up check Colorize.
Step 4 : Double click the Hue/Saturation Layer to bring up the Layer Style dialogue box.
Step 5 : Keeping the Blend If at Gray, I have split the Black and White sliders and dragged them apart, while keeping a watch on what effect they have on the image.
Step 6 : This is the effect I have got. Note that I have left the Hue, Saturation and Lightness sliders as it is.
Step 7 : On the other hand, if I were to change the Hue, Saturation and Lightness by dragging the sliders, I will get a different effect. Here I have changed the values.
Step 8 : This is the effect I get.
Step 9 : Keeping the Blend If at Gray, I am splitting and moving the Black and White sliders of This Layer.
Step 9 : This is the effect I am satisfied with.
Step 10 : Make another Hue/Saturation layer. In the Hue/Saturation dialogue box check Colorize.
Step 11 : Double click the top Hue/Saturation layer to bring up the Layer Style. With the Blend If set to Gray I have moved the White sliders on This Layer and Underlying Layer. Whether you use Both Black and White sliders will depend on the image.
This is my split tone image.
That is all.
Other photoshop tutorials are here
Subscribe to:
Post Comments (Atom)



































No comments:
Post a Comment