Sunday, November 8, 2015
Stitch effect
 Step 1 : Open a new White Layer in Photoshop.
Step 1 : Open a new White Layer in Photoshop. Step 2 : Click the Horizontal Type Tool.
Step 2 : Click the Horizontal Type Tool. Step 3 : In the top panel click where the arrow points to reveal the list of fonts available in your version of Photoshop. You will find Impact. I have chosen Impact because you need a thick font.
Step 3 : In the top panel click where the arrow points to reveal the list of fonts available in your version of Photoshop. You will find Impact. I have chosen Impact because you need a thick font. Step 4 : Look in the top pane. The small Black box is to set the color of the font.
Step 4 : Look in the top pane. The small Black box is to set the color of the font. Step 5 : When you click the Font color in the top panel this dialogue box opens. Click on a shade of gray. Note that as soon as you click on a shade the 'New' changes to that color. Click ok.
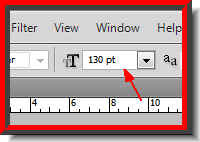
Step 5 : When you click the Font color in the top panel this dialogue box opens. Click on a shade of gray. Note that as soon as you click on a shade the 'New' changes to that color. Click ok. Step 6 : Set the font size in the top panel by entering a value in the box. I have chosen a high value because the White Layer that I have opened is of high resolution. Therefore set the size suitably.
Step 6 : Set the font size in the top panel by entering a value in the box. I have chosen a high value because the White Layer that I have opened is of high resolution. Therefore set the size suitably. Step 7 : Draw out the Text Box.
Step 7 : Draw out the Text Box. Step 8 : Type out your text. I have typed out mine.
Step 8 : Type out your text. I have typed out mine. Step 9 : Click the Tick mark in the top panel.
Step 9 : Click the Tick mark in the top panel. Step 10 : Click the Move Tool and make sure 'Show Transform Controls' is ticked. (It is called Bounding box in Photoshop7).
Step 10 : Click the Move Tool and make sure 'Show Transform Controls' is ticked. (It is called Bounding box in Photoshop7). Step 11 : As soon as you click the Move Tool a faint bounding box will appear.
Step 11 : As soon as you click the Move Tool a faint bounding box will appear. Step 12 : Now press CTRL+T. It is very prominent now.
Step 12 : Now press CTRL+T. It is very prominent now. Step 13 : Press SHIFT+CTRL and drag on the bottom right corner. It will make the size of the font increase proportionately.
Step 13 : Press SHIFT+CTRL and drag on the bottom right corner. It will make the size of the font increase proportionately. Step 14 : Click the Tick mark in the top panel.
Step 14 : Click the Tick mark in the top panel.





 Step 21 : Look in the Layers pallette. You will find the Text layer sitting on top of the White Background layer.
Step 21 : Look in the Layers pallette. You will find the Text layer sitting on top of the White Background layer. Step 22 : Right click in the middle of the Text layer and a popup will appear. From it click Rasterize Type.
Step 22 : Right click in the middle of the Text layer and a popup will appear. From it click Rasterize Type. Step 23 : The Text has been rasterized. Text is not editable unless you rasterize it.
Step 23 : The Text has been rasterized. Text is not editable unless you rasterize it. Step 24 : CTRF+Click the layer thumbnail.
Step 24 : CTRF+Click the layer thumbnail. Step 25 : You will find the Text selected by marching ants as soon as you CTRL+Click the Text layer thumbnail.
Step 25 : You will find the Text selected by marching ants as soon as you CTRL+Click the Text layer thumbnail. Step 26 : Go to Filter>Texture>Craquelure.
Step 26 : Go to Filter>Texture>Craquelure. Step 27 : This dialogue box opens. I am going to leave them at the default settings. Click ok.
Step 27 : This dialogue box opens. I am going to leave them at the default settings. Click ok. The Texture has been apllied to the Text.
The Texture has been apllied to the Text. Step 28 : Press Ctrl+J. This will duplicate the layer. The top most layer is highlighted which means you are on that layer.
Step 28 : Press Ctrl+J. This will duplicate the layer. The top most layer is highlighted which means you are on that layer. Step 29 : Now come to the layer below.
Step 29 : Now come to the layer below.  Step 30 : Now CTRL+Click the layer thumbnail.
Step 30 : Now CTRL+Click the layer thumbnail. Step 31 : A selection of marching ants surround the Text.
Step 31 : A selection of marching ants surround the Text. Step 32 : Click on the Foreground Color (Black).
Step 32 : Click on the Foreground Color (Black). Step 33 : The Color Picker opens. Hover your cursor over the grey color of the text. You will find that your cursor turns into an eye dropper. (See where the arrow points to). Click the grey color.
Step 33 : The Color Picker opens. Hover your cursor over the grey color of the text. You will find that your cursor turns into an eye dropper. (See where the arrow points to). Click the grey color.  Step 34 : Click on a deeper shade of gray. Note that 'new' immediately changes into the shade you picked. Click ok.
Step 34 : Click on a deeper shade of gray. Note that 'new' immediately changes into the shade you picked. Click ok. Step 35 : Press ALT+Backspace. Nothing seems to happen.
Step 35 : Press ALT+Backspace. Nothing seems to happen. Step 36 : Look in the Layers pallette. You can see that it has been filled with the dark grey you picked. Why then is not visible? I will explain in a moment.
Step 36 : Look in the Layers pallette. You can see that it has been filled with the dark grey you picked. Why then is not visible? I will explain in a moment. Step 37 : Press CTRL+D to deselect. The marching ants around the text disappears.
Step 37 : Press CTRL+D to deselect. The marching ants around the text disappears. Step 38 : Click the Move Tool.
Step 38 : Click the Move Tool. Step 39 : Now use the Down Arrow keys and the lower layer will become visible.
Step 39 : Now use the Down Arrow keys and the lower layer will become visible. I have dragged down the Text with the Down Arrow key.
I have dragged down the Text with the Down Arrow key. Step 40 : Now let us put the text on an appropriate background. Click on the background layer to select it.
Step 40 : Now let us put the text on an appropriate background. Click on the background layer to select it. Step 41 : Click on the Gradient Tool. Then click in the top panel where the arrow points to.
Step 41 : Click on the Gradient Tool. Then click in the top panel where the arrow points to. Step 42 : Click the third Gradient from the top left.
Step 42 : Click the third Gradient from the top left. Step 43 : Click on the Black stop. Note that the Color immediately changes to Black.
Step 43 : Click on the Black stop. Note that the Color immediately changes to Black. Step 44 : Press ALT and click and move the Black stop. It immediately becomes another Black stop.
Step 44 : Press ALT and click and move the Black stop. It immediately becomes another Black stop. Step 45 : Now type 25 in the Location box. The Black Stop moves forward 25 %.
Step 45 : Now type 25 in the Location box. The Black Stop moves forward 25 %. Step 46 : Click on the Color. The Color Picker opens. Click on a Gray shade. The color immediately changes to Gray. Click ok in the Color Picker.
Step 46 : Click on the Color. The Color Picker opens. Click on a Gray shade. The color immediately changes to Gray. Click ok in the Color Picker. Step 47 : Now click on the second Stop. Press ALT and move the stop a little to the right.
Step 47 : Now click on the second Stop. Press ALT and move the stop a little to the right. Step 48 : Now type 50 in the Location and the stop moves 50 %.
Step 48 : Now type 50 in the Location and the stop moves 50 %. Step 49 : Click on the third Stop. Click on the Color. When the Color Picker opens type 000000 (six zeroes). The color changes to Black. Click ok.
Step 49 : Click on the third Stop. Click on the Color. When the Color Picker opens type 000000 (six zeroes). The color changes to Black. Click ok. Step 50 : Now press ALT and move the Third Stop. A fourth Stop appears.
Step 50 : Now press ALT and move the Third Stop. A fourth Stop appears. Step 51 : Type 75 in the Location box.
Step 51 : Type 75 in the Location box. Step 52 : Click on th Color and click on a gray in the Color Picker. Click ok.
Step 52 : Click on th Color and click on a gray in the Color Picker. Click ok.
 Step 54 : Click on the Color. In the Color Picker type in 000000 (six zeroes). Click ok.
Step 54 : Click on the Color. In the Color Picker type in 000000 (six zeroes). Click ok.
 Step 55 : Drag diagonally from top to bottom with the Gradient Tool which is already selected.
Step 55 : Drag diagonally from top to bottom with the Gradient Tool which is already selected.
This is the effect I have got. If you drag in a different direction you will get a different effect.

Step 56 : Go to Filters. Note at the top it says Craquelure and the shortcut CRL+F. It was the last filter to be used. Press CTRL+F.

The filter is applied automatically.

I have zoomed in for a closer look.

Step 57 : Click on Layer above the Background layer to select it. Click the Add Layer Style button.

Step 58 : From the popup click on Outer Glow.

Step 59 : In the dialogue box click where the small white hand points to. The default color of Outer Glow is yellow. We will change it.

Step 60 : The Color Picker comes up. Type in ffffff in highlighted box at the bottom. Six f's stand for White. Click ok.

Step 61 : I have first increased the Spread, then the Size and lastly reduced to the Opacity to 50 %. Snce I have used a high resolution White Layer, the Spread and Size settings are high. If you use a lower resolution you should make adjustments accordingly in Size and Spread.

The finished Stitch effect. Try it out.
Other Photoshop tutorials are here.
No comments:
Post a Comment