Tuesday, November 24, 2015
Vanishing Point Tool Part 2
I had posted a tutorial on Vanishing Point Tool in Photoshop CS. The tutorial is here. This is to show you something further with the Vanishing Point Tool. You can make a photo fit onto a plane with the proper perspective.

 Step 1 I have opened these two photos -- one of a folder file and another of a girl.
Step 1 I have opened these two photos -- one of a folder file and another of a girl.  Step 2 : Press CTRL A (shortcut for Select All), then CTRL+C (shortcut for Copy). Minimise the image.
Step 2 : Press CTRL A (shortcut for Select All), then CTRL+C (shortcut for Copy). Minimise the image.  Step 3 : Now I have click on the photo of the folder. In the Layers pallette clicked on the Add New layer icon or press CTRL+SHIFT+N. A new layer is created over the Folder layer.
Step 3 : Now I have click on the photo of the folder. In the Layers pallette clicked on the Add New layer icon or press CTRL+SHIFT+N. A new layer is created over the Folder layer. Step 4 : Go to Filter>Vanishing Point.
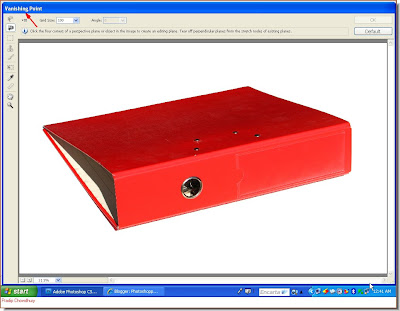
Step 4 : Go to Filter>Vanishing Point. Step 5 : The Vanishing Point Tool box dialogue opens.
Step 5 : The Vanishing Point Tool box dialogue opens. Step 6 : In tools panel on the left of Vanishing Tool, the Create Plane Tool is selected by default.
Step 6 : In tools panel on the left of Vanishing Tool, the Create Plane Tool is selected by default. Step 7 : With the Create Plane Tool click on a corner.
Step 7 : With the Create Plane Tool click on a corner. Step 8 : When you drag with the Create Plane Tool you will find it acts like a rubber band following the cursor.
Step 8 : When you drag with the Create Plane Tool you will find it acts like a rubber band following the cursor. Step 9 : I have clicked on the second and third corner on the right side. When I click the third point a diagonal line appears connecting the first and third points.
Step 9 : I have clicked on the second and third corner on the right side. When I click the third point a diagonal line appears connecting the first and third points. Step 10 : Drag the fourth point to the fourth corner and a grid forms immediately. Note that the color of the grid is Blue. If the color of the grid happens to be Red, then Photoshop is telling you that the plane you have drawn is impossible. In case it is Yellow then it means that the plane that you have drawn is difficult, but Photoshop will try to draw it. So remember that the grid has to be Blue. In case it is Red or Yellow a minor adjustment will fix it. Just drag the middle corner handle till the grid turns Blue.
Step 10 : Drag the fourth point to the fourth corner and a grid forms immediately. Note that the color of the grid is Blue. If the color of the grid happens to be Red, then Photoshop is telling you that the plane you have drawn is impossible. In case it is Yellow then it means that the plane that you have drawn is difficult, but Photoshop will try to draw it. So remember that the grid has to be Blue. In case it is Red or Yellow a minor adjustment will fix it. Just drag the middle corner handle till the grid turns Blue. A closer view of the grid.
A closer view of the grid. Step 11 : Now press CTRL and bring you cursor to the the midpoint of the grid and an arrow symbol with a tiny grid icon will appear.
Step 11 : Now press CTRL and bring you cursor to the the midpoint of the grid and an arrow symbol with a tiny grid icon will appear. Step 12 : Keeping CTRL pressed drag with the arrow and a grid appears on the side of the file.
Step 12 : Keeping CTRL pressed drag with the arrow and a grid appears on the side of the file. Step 13 : I have positioned the grid, then keeping ALT pressed I have drag the corner handles to fit the edges of the grid to the file.
Step 13 : I have positioned the grid, then keeping ALT pressed I have drag the corner handles to fit the edges of the grid to the file. Step 14 : Now press CTRL+V (Paste). This will paste the photo chosen earlier.
Step 14 : Now press CTRL+V (Paste). This will paste the photo chosen earlier. Step 15 : Now I have dragged the photo onto the grid on the folder. Note that the photo fits into the perspective of the folder.
Step 15 : Now I have dragged the photo onto the grid on the folder. Note that the photo fits into the perspective of the folder. Step 16 : I have clicked on the Transform Tool.
Step 16 : I have clicked on the Transform Tool. You will find corner handles appear as soon as you click the Transform Tool.
You will find corner handles appear as soon as you click the Transform Tool. Step 17 : Now press SHIFT+ALT and drag on the photo. It will drag out the photo proportionately to fit the grid. I have now begun dragging down the side of the folder.
Step 17 : Now press SHIFT+ALT and drag on the photo. It will drag out the photo proportionately to fit the grid. I have now begun dragging down the side of the folder.
Step 18 : I have dragged the photo to cover the side of the file. Click ok in the Vanishing Tool dialogue box.

The finished image. The photo has fitted snugly with the plane of the file. That is all.
The third part of the tutorial is here.
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment