Wednesday, November 4, 2015
Postage Stamp in Photoshop (New)
Pradip Chowdhury
A postage stamp can be created in Photoshop for any image. It is not difficult to make and is a great effect. I will be using Photoshop CS6, but it can be done in other versions too. It takes a bit of practice though. I will show it to you step by step. There is an earlier tutorial here. But you may find it difficult to follow. Therefore I am posting a fresh tutorial.
This is what I will create and so will you if you follow along.
A postage stamp can be created in Photoshop for any image. It is not difficult to make and is a great effect. I will be using Photoshop CS6, but it can be done in other versions too. It takes a bit of practice though. I will show it to you step by step. There is an earlier tutorial here. But you may find it difficult to follow. Therefore I am posting a fresh tutorial.
This is what I will create and so will you if you follow along.
Step 1 : Open a New document with the settings given above.
Step 2 : The Foreground Color is set to Black.
Step 3 : Press ALT+BACKSPACE to fill with the Foreground Color which is Black.
Step 4 : Double Click the Background Layer.
Step 5 : The New Layer dialogue box comes up. Type Base in the Name and click OK.
Step 6 : Click View and from the drop down menu click on Rulers and Snap.
Step 7 : Press CTRL+T. A selection forms. You can see where the midpoint is.
Step 8 : Drag a guide down to the midpoint from the Rulers.
Step 9 : Drag a Ruler from the left to the midpoint.
Step 10 : Click the Rectangular Marquee Tool.
Step 11 : Press SHIFT+ALT and drag out a selection from the midpoint outwards. A square selection will form.
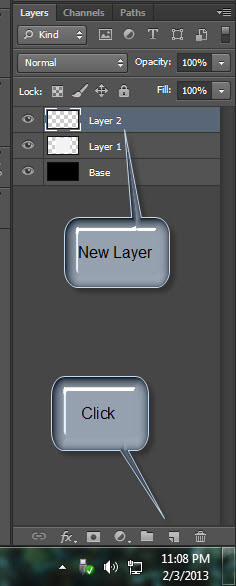
Step 12 : Click the New Layer icon. A New Layer 1 forms.
Step 13 : Click the Foreground Color.
Step 14 : The Color Picker comes up. Change the Brightness to 95% and click OK.
Step 15 : Press ALT+BACKSPACE to fill the selection.
Step 16 : Click on Paths and then click at the right top side to reveal the drop down. Click on Make Work Path.
Step 17 : The Tolerance dialogue box comes up. Set it at 0.5. Click Ok.
The Work Path forms below Paths.
Step 18 : Press b for the Brush Tool. Press F5 to bring up the Brush Presets. The perforations of the stamp edge will be created with the Brush. I have set the Size at 30 px, Hardness at 100% and Spacing at 151%. (You can reset the Spacing if needed).
Step 19 : Set the Foreground Color to White.
Step 20 : Click on the top right of Paths and from the drop down select Stroke Path.
Step 21 : The Stroke Path dialogue box opens. Click OK.
Step 22 : The stamp edge perforations are made by the Brush.
Step 23 : Click anywhere below the Work Path to make deactivate it.
Step 24 : Press CTRL+H to hide the Guides.
Step 25 : Click back on the Layers palette.
Step 26 : Go to Select>Color Range.
Step 27 : In the Color Range click outside of the selected area. Set the Fuzziness to 200 and ensure Localized Color Clusters is unchecked.
Step 28 : Press CTRL+SHIFT+I to invert the selection.
Step 29 : Click the New Layer icon. A new Layer 2 forms.
Step 30 : Click on the Eyedropper Tool.
Step 31 : Click inside the selection.
Step 32 : Press CTRL+SHIFT+I to invert the Selection.
Step 33 : Press ALT+BACKSPACE to fill the Selection with White.
Step 34 : Drag Layer 1 to the Trash can as we no longer need it.
Step 35 : Click on the Background Layer.
Step 36 : Click on the Foreground Color.
Step 37 : The Color Picker comes up. Type in 434992 at the bottom and click OK.
Step 38 : Press CTRL+SHIFT+I to invert the selection. Press ALT+BACKSPACE to fill with the Foreground Color. Press CTRL+D to deselect.
Step 39 : Click on Layer 2 and double click at the side to bring up the Blending Options.
Step 40 : Click on Drop Shadow. Change the Distance to 6 and Size to 5. Do not click OK.
Step 41 : Click on Inner Shadow and change the Blend Mode to Normal.
Step 42 : Click on the Color.
Step 43 : In the Color Picker type ffffff at the bottom (for White) and click OK.
Step 44 : Set the Opacity to 100%, Distance to 4 and Size to 2. Click OK.
The image looks like this so far.
Step 45 : Click the Rectangular Marquee Tool.
Step 46 : With the Rectangular Marquee click on the bottom right corner. Keeping SHIFT pressed drag out as shown.

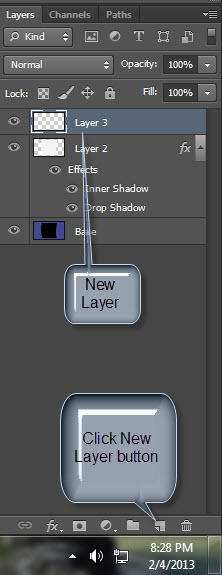
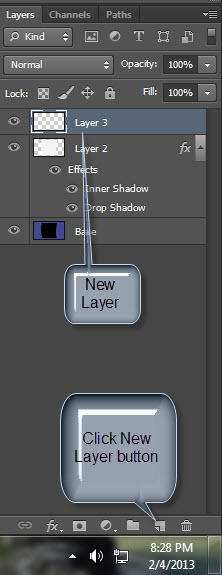
Step 47 : Click the New Layer button. A new Layer 3 forms.
Step 48 : Click the Layer Mask icon. A Layer Mask forms on Layer 3. There is a chain link between the image thumbnail and the Layer Mask.
Step 49 : Click the chain link to make it go away.
I will use this stock image for the photo in the stamp. You will finds it here
It belongs to SophStock
Step 50 : Press CTRL+A (Select All), then CTRL+C (Copy).
Step 51 : Go to the Stamp image and press CTRL+V (Paste). The image is pasted into the selection.
Step 52 : Press CTRL+T. A selection appears around the image which will help to resize it.
Step 53 : Press SHIFT+ALT and drag a corner handle to resize. To enable it to fit drag the midpoints of the corner handles. Press Return to apply the transformation.
Step 54 : Click on the Type Tool.
Step 55 : Click on the Character Text Box.
Step 56 : Click on Impact from the drop down of the fonts.
Step 57 : Click on the top panel to change the color of the Font.
Step 46 : With the Rectangular Marquee click on the bottom right corner. Keeping SHIFT pressed drag out as shown.

Step 47 : Click the New Layer button. A new Layer 3 forms.
Step 48 : Click the Layer Mask icon. A Layer Mask forms on Layer 3. There is a chain link between the image thumbnail and the Layer Mask.
Step 49 : Click the chain link to make it go away.
I will use this stock image for the photo in the stamp. You will finds it here
It belongs to SophStock
Step 50 : Press CTRL+A (Select All), then CTRL+C (Copy).
Step 51 : Go to the Stamp image and press CTRL+V (Paste). The image is pasted into the selection.
Step 52 : Press CTRL+T. A selection appears around the image which will help to resize it.
Step 53 : Press SHIFT+ALT and drag a corner handle to resize. To enable it to fit drag the midpoints of the corner handles. Press Return to apply the transformation.
Step 54 : Click on the Type Tool.
Step 55 : Click on the Character Text Box.
Step 56 : Click on Impact from the drop down of the fonts.
Step 57 : Click on the top panel to change the color of the Font.
Step 58 : The Color Picker comes up. Click on the Background with the eyedropper Tool to change the color of the font. Click OK in the Color Picker.
The color of the Font has changed.
Step 59 : I have typed in India. I left the Font size at 12 which is why it looks so small.
Step 60 : Press CTRL+T for free transform. Drag a corner handle to increase the size of the font. Press ENTER to apply the transformation.
Or click the Tick mark in the top panel.
Step 61 : Press v for the Move Tool and move the Text to where you like.
Step 62 : Double click the Text layer thumbnail should you wish to change the Font.
The Text is highlighted when you double click.
The color of the Font has changed.
Step 59 : I have typed in India. I left the Font size at 12 which is why it looks so small.
Step 60 : Press CTRL+T for free transform. Drag a corner handle to increase the size of the font. Press ENTER to apply the transformation.
Or click the Tick mark in the top panel.
Step 61 : Press v for the Move Tool and move the Text to where you like.
Step 62 : Double click the Text layer thumbnail should you wish to change the Font.
The Text is highlighted when you double click.
Step 63 : I am clicking on a Font called Agent Orange which I have in my collection. You can download it here
Step 64 : Move the Text into place with the Move Tool and finetune the position with the right and up arrow keys.
Step 65 : Click on the Text Tool again.
Step 66 : Click with the Type Tool as shown.
Step 67 : Set the Font to Arial which you will find in Photoshop.
Step 68 : I am increasing the size of the Font by dragging to the right.
Step 69 : Click on the Color. The Color Picker opens. I am clicking on a Dark Grey. If you want the exact shade type in 515258 in the highlighted box. Click OK in the Color Picker.
Step 70 : Type in Classic Car Series. Again I have made the Font too small.
Step 71 : Double click the Text thumbnail.
The Text is highlighted.
Step 72 : Drag to the right to increase the size of the Font.
Step 73 : Click the Tick Mark in the top panel.
Step 74 : Use the Move Tool to move the Text. Then click the Text Tool again.
Step 75 : Highlight 'Classic Cars'.
Step 76 : I am changing the Font to AkaHoggle. You will not find it in Photoshop. But you can use this font here
Click the Tick Mark at the top panel.
Step 77 : Press CTRL+T for free transform.
Step 78 : Click inside the selection and right click. Click on Rotate 90 CCW.
The Text is rotated.
Step 79 : Use the Move Tool to move the Text as shown.
Step 80 : Drag out the mid points at the endsas shown to resize the Text. Press Enter.
Step 81 : Click the Text Tool again.
Step 82 : Change the Font Color to White. Click on Color to bring up the Color Picker. Type in ffffff at the bottom in the highlighted box and click OK.
Step 83 : Change thee Font to something else. I have chosen Calibri.
Step 84 : Type in Rs 10. And that is the finished Stamp.
Other Photoshop tutorials are here
Step 64 : Move the Text into place with the Move Tool and finetune the position with the right and up arrow keys.
Step 65 : Click on the Text Tool again.
Step 66 : Click with the Type Tool as shown.
Step 67 : Set the Font to Arial which you will find in Photoshop.
Step 68 : I am increasing the size of the Font by dragging to the right.
Step 69 : Click on the Color. The Color Picker opens. I am clicking on a Dark Grey. If you want the exact shade type in 515258 in the highlighted box. Click OK in the Color Picker.
Step 70 : Type in Classic Car Series. Again I have made the Font too small.
Step 71 : Double click the Text thumbnail.
The Text is highlighted.
Step 72 : Drag to the right to increase the size of the Font.
Step 73 : Click the Tick Mark in the top panel.
Step 74 : Use the Move Tool to move the Text. Then click the Text Tool again.
Step 75 : Highlight 'Classic Cars'.
Step 76 : I am changing the Font to AkaHoggle. You will not find it in Photoshop. But you can use this font here
Click the Tick Mark at the top panel.
Step 77 : Press CTRL+T for free transform.
Step 78 : Click inside the selection and right click. Click on Rotate 90 CCW.
The Text is rotated.
Step 79 : Use the Move Tool to move the Text as shown.
Step 80 : Drag out the mid points at the endsas shown to resize the Text. Press Enter.
Step 81 : Click the Text Tool again.
Step 82 : Change the Font Color to White. Click on Color to bring up the Color Picker. Type in ffffff at the bottom in the highlighted box and click OK.
Step 83 : Change thee Font to something else. I have chosen Calibri.
Step 84 : Type in Rs 10. And that is the finished Stamp.
Other Photoshop tutorials are here
Subscribe to:
Post Comments (Atom)




























































































No comments:
Post a Comment