Trick Photoshop
Monday, November 30, 2015
Bizarre Colors
Let us use and ordinary image to see what we can do with layers, texture, Blend If and Adjustment Layers to create a poster with bizarre colors. None of the steps are hard and fast and you have room to experiment.
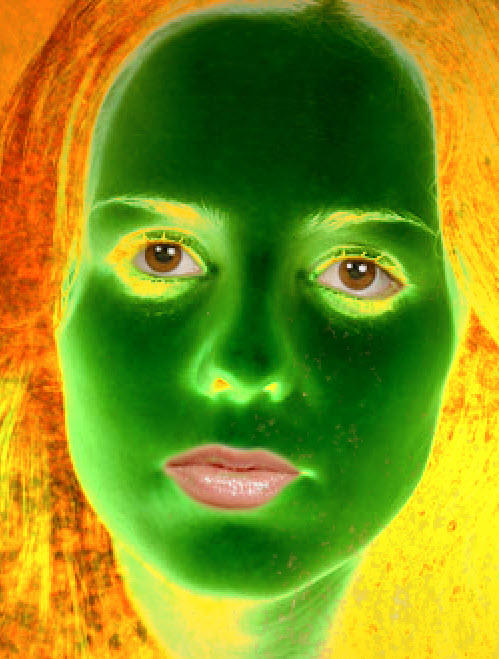
This is the effect I will be creating.
This is the effect I will be creating.
Step 1 : I will be using this free stock photo which you will find here
It belongs to Eurominionius
Step 2 : Duplicate the Background layer by pressing CTRL+J.
Step 3 : Press CTRL+I to invert Layer1.
The image looks like this.
Step 4 : Double click Layer 1 where shown by the small white hand to bring up the Blending Options.
Step 5 : Note the two White Sliders under Blend If -- This Layer and Underlying Layer. Drag them to the left. As you drag you will notice the numbers changing. With the White sliders in this position for this particular image, let us see what it looks like.
Step 6 : We can see that the image has returned to its original color. We are Blending this layer with the one below if the contents are Gray.
Step 7 : Press ALT and you will be able to split the White sliders. Drag half of it to the extreme right and see the change in the image,
The image looks like this.
Step 8 : Press ALT, split the White slider and move half to the right in the Underlying Layer.
The image looks like this.
Step 9 : Click on Gradient Overlay. Change the Blend Mode to Overlay. The Gradient is set at the default.
Step 10 : Click on the Gradient to bring up the Gradient Presets.
Step 11 : I have clicked on Orange, Yellow, Orange Preset.
The image looks like this. If you had clicked on a different Gradient Preset it will look different. You can use any of the Presets. Click OK in the Gradient Editor. Click OK in the Blending Options.
Step 12 : Download this Texture. You will find this here
Open it in Photoshop.
Step 13 : Pres v (shortcut for Move Tool). Drag the Texture onto the image.
Step 14 : Zoom out. Press CTRL+T for Free Transform.
Step 15 : Press SHIFT+ALT. Drag a corner handle and you will be able to resize proportionately.
Step 16 : Let go of SHIFT+ALT. Drag the middle handles in. Press ENTER.
Step 17 : The Texture Layer is Layer 2. It sits right at the top of the layers. Drag it below Layer 1.
The image looks like this.
Step 18 : We are currently on Layer 2. Press SHIFT and click on Layer 1. Both layers are highlighted.
Step 19 : Press CTRL+G. The two layers are now grouped together in Group 1 Layer.
Step 20 : Click the Layer Mask button and a Layer Mask forms on Group 1 Layer.
Step 21 : The Foreground/Background Colors should be set to the default Black/White.
Step 22 : Click the Brush Tool.
Step 23 : Click in the top panel where the white arrow points to reveal the Brush controls. Set the Hardness to 0. To increase the size of the Brush press ] (right square bracket) and [ (left square bracket) to make it small.
Step 24 : Zoom into the image. Click the Brush Tool again. Paint on the eyes to reveal the original color.
Step 25 : Paints the eyes and lips to reveal the original color.
Step 26 : Click on the New Fill or Adjustment button and click on Curves.
Step 27 : The Curves Adjustment Layer forms.
Step 28 : We will be adjusting the Red, Green and Blue Channels, not the RGB.
Step 29 : First the Red channel. Set three points on the diagonal, one in the middle and the other two on the top and bottom and make a slight S curve.
Step 30 : In the Blue channel place the cursor in the middle and drag up.
Step 31 : Lastly drag the Green diagonal down.
Step 32 : Change the Blend Mode to Multiply.
The finished image.
Other photoshop tutorials are here
Step 6 : We can see that the image has returned to its original color. We are Blending this layer with the one below if the contents are Gray.
Step 7 : Press ALT and you will be able to split the White sliders. Drag half of it to the extreme right and see the change in the image,
The image looks like this.
Step 8 : Press ALT, split the White slider and move half to the right in the Underlying Layer.
The image looks like this.
Step 9 : Click on Gradient Overlay. Change the Blend Mode to Overlay. The Gradient is set at the default.
Step 10 : Click on the Gradient to bring up the Gradient Presets.
Step 11 : I have clicked on Orange, Yellow, Orange Preset.
The image looks like this. If you had clicked on a different Gradient Preset it will look different. You can use any of the Presets. Click OK in the Gradient Editor. Click OK in the Blending Options.
Step 12 : Download this Texture. You will find this here
Open it in Photoshop.
Step 13 : Pres v (shortcut for Move Tool). Drag the Texture onto the image.
Step 14 : Zoom out. Press CTRL+T for Free Transform.
Step 15 : Press SHIFT+ALT. Drag a corner handle and you will be able to resize proportionately.
Step 16 : Let go of SHIFT+ALT. Drag the middle handles in. Press ENTER.
Step 17 : The Texture Layer is Layer 2. It sits right at the top of the layers. Drag it below Layer 1.
The image looks like this.
Step 18 : We are currently on Layer 2. Press SHIFT and click on Layer 1. Both layers are highlighted.
Step 19 : Press CTRL+G. The two layers are now grouped together in Group 1 Layer.
Step 20 : Click the Layer Mask button and a Layer Mask forms on Group 1 Layer.
Step 21 : The Foreground/Background Colors should be set to the default Black/White.
Step 22 : Click the Brush Tool.
Step 23 : Click in the top panel where the white arrow points to reveal the Brush controls. Set the Hardness to 0. To increase the size of the Brush press ] (right square bracket) and [ (left square bracket) to make it small.
Step 24 : Zoom into the image. Click the Brush Tool again. Paint on the eyes to reveal the original color.
Step 25 : Paints the eyes and lips to reveal the original color.
Step 26 : Click on the New Fill or Adjustment button and click on Curves.
Step 27 : The Curves Adjustment Layer forms.
Step 28 : We will be adjusting the Red, Green and Blue Channels, not the RGB.
Step 29 : First the Red channel. Set three points on the diagonal, one in the middle and the other two on the top and bottom and make a slight S curve.
Step 30 : In the Blue channel place the cursor in the middle and drag up.
Step 31 : Lastly drag the Green diagonal down.
Step 32 : Change the Blend Mode to Multiply.
The finished image.
Other photoshop tutorials are here
Image as a Layer Mask
You must know about creating a Layer Mask. It is simple enough. But can you use an image as a Mask? You can and this is all what this tutorial is about. You will need two free stock images.
This is the effect I intend to create.
Step 1 : I will be using this free stock image. You will find it here
It belongs to xKarexBearx
And this free stock image of Chicago. You will find it here
It belongs to Grouper
Step 2 : We will first work on the head shot. Go to the Channels palette.
Step 3 : In the Channels palette, CTRL+CLICK the thumbnail of the RGB channel.
Step 4 : As soon as you CTRL+CLICK a selection forms on the image.
Step 5 : Click the New Channel button and an Alpha 1 channel forms at the bottom.
Step 6 : The image looks like this.
Step 7 : Make sure the Foreground/Background is set to the default Black/White. If it is not press x and d on the keyboard to restore the default.
Step 8 : Press CTRL+BACKSPACE to fill with the Background Color which is White. Press CTRL+D to deselect.
Step 9 : Go to Edit>Fill.
Step 10 : In the Fill dialogue box set the Use to Foreground Color (which is Black) and Mode to Overlay instead of the default Normal.
Click OK.
Step 11 : This makes the image darker.
Step 12 : Click the Brush Tool.
Step 13 : Click in the top panel where the arrow points to bring up the Brush Controls. Set the Hardness to around 75%. You can set the set size or you can use the shortcuts. Press [ (left square bracket) to make the Brush smaller and ] (right bracket key) to make it larger.
Step 14 : Paint the lower part of the image Black.
Step 15 : Press CTRL+L to bring up the Levels dialogue box.
Step 16 : Nudge the Black slider at left and the middle slider slightly towards the right to slightly darken the image a bit more. Click OK.
Step 17 : The image looks like this.
Step 18 : Return to the Layers palette by clicking on it. Click the New Layer icon. A new layer 1 forms. Press CTRL+Backspace. Layer 1 fills with White.
The image looks like this after filling with White.
Step 19 : Press v (shortcut for Move Tool) and drag and drop the city image on the other one. Close the city image. You no longer need it.
Step 20 : Press CTRL+T for free selection. A selection forms.
Step 21 : Drag the middle handles all around the image to resize it properly.
Step 22 : Press ENTER to apply the selection.
The Layer palette looks like this.
Step 23 : Go to Select>Load Selection.
Step 24 : In the Load selection dialogue box select Alpha 1 as the Channel.
Step 25 : Check the Invert. Click OK.
Step 26 : The selection is loaded
Step 27 : Click the Add Layer Mask button. A Layer Mask forms next to the Layer thumbnail on Layer 2.
This is how the image looks like. The image has been masked by an image.
Step 28 : Click the New Fill or Adjustment layer button.
Step 29 : Click on Hue/Saturation.
Step 30 : In Hue/Saturation, check Colorize. Drag the Hue slider to taste.
The finished image. I think that was easy. Other Photoshop tutorials are here
Subscribe to:
Comments (Atom)