Saturday, November 28, 2015
Text Bevel and Emboss




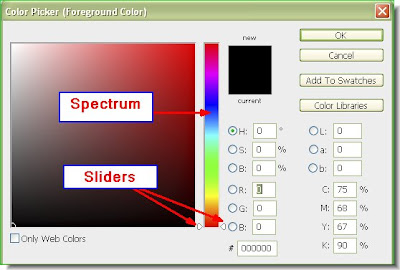
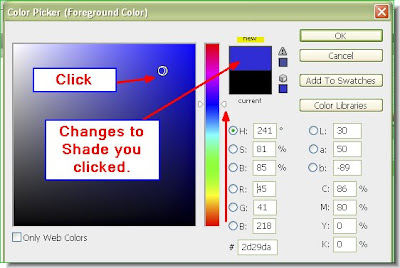
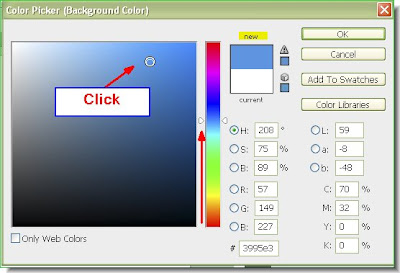
 Step 5 : This is the Foreground and Background Color. The Foreground by default is set to Black and the Background to White. If it is not, press 'x' and then 'd' on your keyboard to set it to the default. Click the Black Foreground.
Step 5 : This is the Foreground and Background Color. The Foreground by default is set to Black and the Background to White. If it is not, press 'x' and then 'd' on your keyboard to set it to the default. Click the Black Foreground.






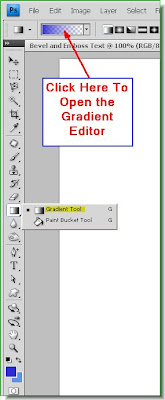
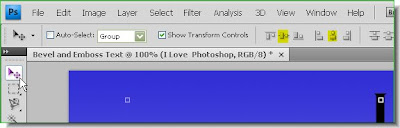
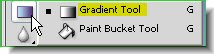
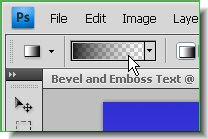
Step 12 : Click on the Gradient Tool. Look at the top. You will find the Gradient Editor. Click where the arrow at the top points to open the Gradient Editor.
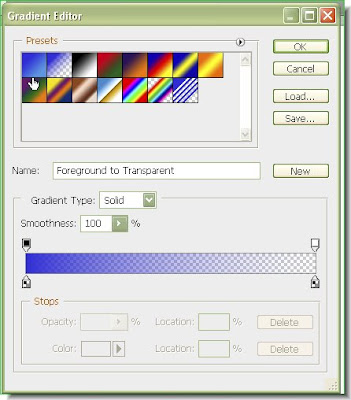
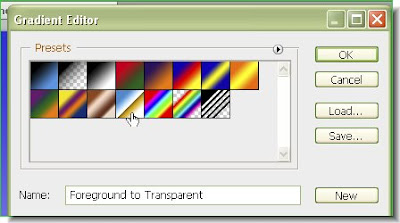
Step 13 : The Gradient Editor opens. I have clicked on the first Gradient. Look at the small white hand.
Step 14 : By default the Gradient is set to Linear Gradient. If not click the icon shown by the arrow.
Step 15 : Keeping the Shift pressed drag with the Gradient Tool from top to bottom. Keeping the Shift pressed ensures that you can drag down in a straight line.

Step 16 : The gradient has been applied.

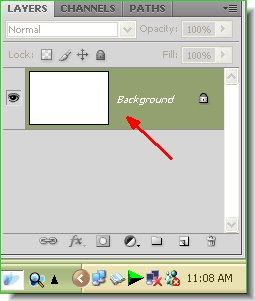
This is how the background layer thumbnail looks like with the Gradient applied.
 Step 17 : Click on the Type Tool.
Step 17 : Click on the Type Tool. Step 18 : When you click on the Type Tool you will find the Fonts available in your version of Photoshop at the left. Next to it is a box where you can set the Font Size. Just enter a value into the box to set a size. Set the alignment of the Text. I have set it to central align. Lastly set the Text color. By default it is set to Black. You can change the color of the Text by clicking on the Text Color Box. Then follow the same steps as I did for changing the Foreground and Background colors.
Step 18 : When you click on the Type Tool you will find the Fonts available in your version of Photoshop at the left. Next to it is a box where you can set the Font Size. Just enter a value into the box to set a size. Set the alignment of the Text. I have set it to central align. Lastly set the Text color. By default it is set to Black. You can change the color of the Text by clicking on the Text Color Box. Then follow the same steps as I did for changing the Foreground and Background colors. Step 19 : When you click Fonts a dropdown menu shows the Fonts available in your version. If you are using CS you will not only be able to see the name of the Fonts, but also how they look like. In Ps 7 you cannot see how they look like. You can find some free fonts for download here.
Step 19 : When you click Fonts a dropdown menu shows the Fonts available in your version. If you are using CS you will not only be able to see the name of the Fonts, but also how they look like. In Ps 7 you cannot see how they look like. You can find some free fonts for download here. Step 20 : Draw out the Text Box with the Text Tool.
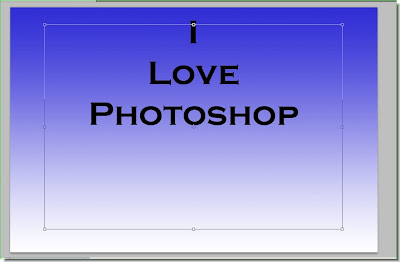
Step 20 : Draw out the Text Box with the Text Tool.
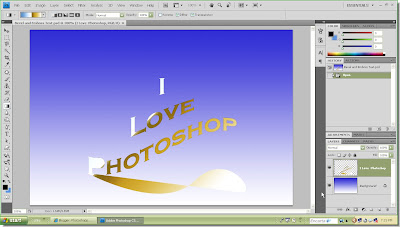
Step 21 : I have typed out my text.

Step 22 : Click the Tick mark on the left of the top panel.

Step 23 : Click on the Move Tool. Note the icons highlighted.
Step 24: Press CTRL+A. A column of marching ants will surround the entire layer. Now click on the 2nd and 5th icon highlighted on the top panel. This will align the Text to the centre.
Step 25 : Use the Move Tool to drag the text to the centre.

Step 26 : Click the text tool again.

Step 27 : Click this icon to warp the text.

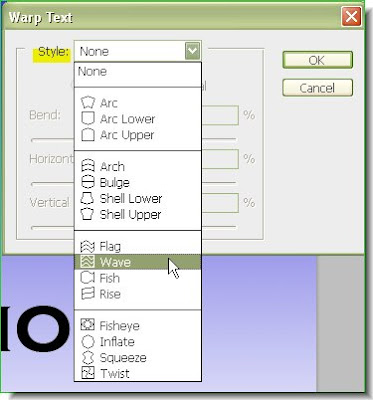
Step 28 : By default it is set to None. Click the drop down and you will find the different ways that you can warp the Text. I have chosen Wave.

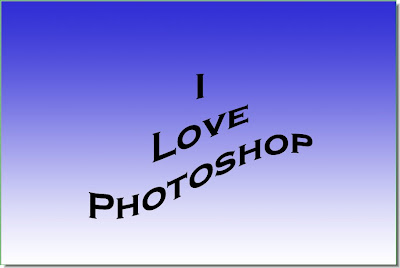
Step 29 : This is how the Text looks after applying Wave. Step 30 : Now click on the Paths. In the Layers/Channels/Paths pallette click on Paths to open the Paths pallette.
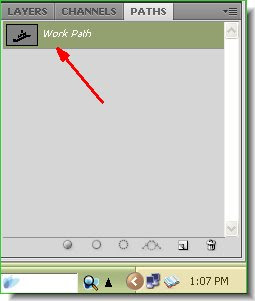
Step 30 : Now click on the Paths. In the Layers/Channels/Paths pallette click on Paths to open the Paths pallette. Step 31 : Click on the icon shown.
Step 31 : Click on the icon shown. Step 32 : As soon as you click you can see the Workpath.
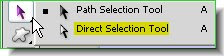
Step 32 : As soon as you click you can see the Workpath. Step 33 : Click on the Direct selection Tool.
Step 33 : Click on the Direct selection Tool.
Step 34 : I have clicked on the first letter with the Direct Selection Tool. I have clicked on one of handles visible.
 Step 35 : With Direct Selection Tool I have dragged to the right.
Step 35 : With Direct Selection Tool I have dragged to the right. Step 36 : Clicking on the dot at the end makes this handle visible. Now rotate this handle and note the change in the path.
Step 36 : Clicking on the dot at the end makes this handle visible. Now rotate this handle and note the change in the path. Step 37 : Click on the Pen Tool and then click on the Add Anchor Point Tool.
Step 37 : Click on the Pen Tool and then click on the Add Anchor Point Tool.

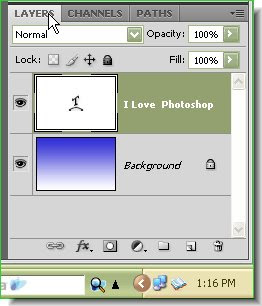
 Step 40 : Click back on the Layers pallette.
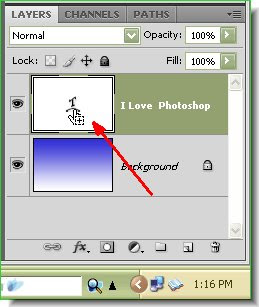
Step 40 : Click back on the Layers pallette. Step 41 : Click on the layer thumbnail of the Text layer. A column of marching ants will surround the text immediately.
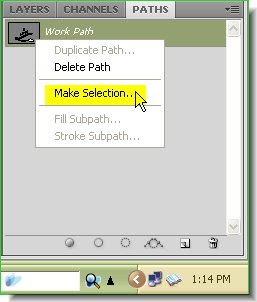
Step 41 : Click on the layer thumbnail of the Text layer. A column of marching ants will surround the text immediately. Step 42 : Click again on the Path pallette. Right click the layer thumbnail. A dialogue box opens. Click on Make Selection.
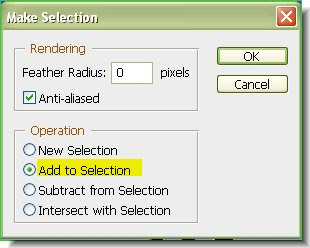
Step 42 : Click again on the Path pallette. Right click the layer thumbnail. A dialogue box opens. Click on Make Selection.


Step 45 : Click on the Gradient Tool.

Step 46 : Click on the Gradient Editor.

Step 47 : I have clicked on a Gradient.

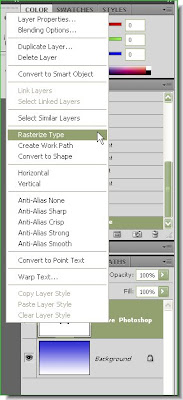
Step 48 : Right click the Text Layer and from the popup choose Rasterize Text.



This is how the image looks after deselection in the earlier step. At the right is the Layers pallette. The rasterized Text layer is on top of the Background to which a Gradient was applied in an earlier step.
The concluding part of the tutorial is here.
No comments:
Post a Comment